斜槓學習 – 零基礎成為 AI 解夢大師秘笈
本文作者:Eric
作者 Github : https://github.com/Ratherman
系列文章簡介
自由團隊將從0到1 手把手教各位讀者學會(1)Python基礎語法、(2)Python Web 網頁開發框架 – Django 、(3)Python網頁爬蟲 – 周易解夢網、(4)Tensorflow AI語言模型基礎與訓練 – LSTM、(5)實際部屬AI解夢模型到Web框架上。
學習資源
AI . FREE Team 讀者專屬福利 → Python Basics 免費學習資源
今日目標
利用 HTML, CSS, JavaScrip 做出一個WEB頁面
1. 簡介 HTML, CSS, JavaScript
HTML
在網頁的呈現上面,html 是架構的存在,好比能構成一個人的樣子就會需要先有骨架,大致上的定位出不同位置應該要有的不同組織(內容)。html 很大的一個優點就是讓頁面的呈現上變得多元,它可以呈現大大小小、不同顏色、還能插入表格等等,這些特性讓創作者可以很大幅度的按照自己的想法發揮創意,使讀者可以更好的吸收網頁上的內容。
CSS
CSS 是選擇器,有了CSS的幫助,在網頁的外觀的設計上會變得方便許多。我們在 html 裡面可以看到很多的<tag>,像是<div>、<p>等等,它們在設計上,為了讓 CSS 的管理上更加容易,有時候還會有一些附帶的 attribute,像是 <div id=demo>,這樣一來,CSS就可以利用id 來設定 web element 的風格(style)。
JavaScript
JavaScript 可以讓網頁動起來,我們會將處理邏輯的部分用JavaScript來處理。可能點了一個按鈕,就會跳到某個頁面,這是因為設計者在後方有加入一個監聽點擊的 listener,當這個 listener 觀察到一個點擊事件(event)的話,那就會做下一個動作。
2. 建立新的APP
在開始之前,我們先利用 python manage.py startapp 建立一個名為 frontend 的 app。
python manage.py starapp frontend
階段目標: 利用此 APP 在 http://127.0.0.1:8000/ 呈現出一個首頁。一開始呈現的內容不用太難,先用最簡潔的 html 做到這件事情就好了,接著會隨著時間,慢慢的將 CSS, JS 放到專案裡面。我們下面快速帶過setup的過程:
(1) 於 frontend目錄 建立 urls.py,並將以下內容寫入。
from django.urls import path
from frontend import views
urlpatterns = [
path("", views.index, name="index"),
]這邊的 path object 告訴我們,預期中,我們會在 frontend 目錄的 views.py 看到 index 這支方法,所以
(2) 打開 frontend目錄的 views.py,並將以下內容加入
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return render(request, "frontend/index.html", {"key":"value"})這邊 render 的部分,說明了我們會呈現的頁面是 index.html,所以
(3) 於 frontend目錄 依序建立 templates/frontend/index.html,並於 index.html 加入以下內容
<!DOCTYPE html> <html> <head> <title>DI PROJECT</title> </head> <body> <p>Hi, This is the index page.</p> </body> </html>
(4) 最後於 DI_project/setting.py 的 INSTALLED_APPS 多加入一個 APP:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', "demo_app.apps.DemoAppConfig", "rest_framework", "frontend.apps.FrontendConfig" #加入此行 ]
儲存之後,現在就可以把 server run 起來,並在 http://127.0.0.1:8000/ 就可以看到如下的首頁了。
3. HTML 架構說明
今日開發架構說明
在最一開始有提到 html 是 Web Page 的骨架,骨架內會有好幾個不同的組織,考慮到版面的呈現,下方我將會一個組織一個組織的方式介紹各別的功能,但首先,我們先看看,今天會開發的 html 的整體架構吧
<!DOCTYPE html> <html> <br><br><br><br> <head> ... <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" ... > ... </head> <body> <div class="container" for="PART_01"> ... </div> <br><br> <div class="container" for="PART_02"> ... </div> <br><br> <div class="container" for="PART_03"> ... </div> <script type="text/javascript" src="/static/main.js"></script> </body> </html>
以上是我們今日在 index.html 會涉及的部分,從最一開始 <head>、中間的 <body>、到最後的<script>。以下將會由上到下,一一將內容補齊。另外隨著我們在 index.html 開發的內容逐漸增加,大家也可以注意到 index.html 的網頁呈現上會越來越豐富。
請大家先把上面的部分寫入 index.html,我們將會逐步填滿它。
另外,在這邊邀請大家在開發的時候一起開啟 index.html,觀察其變化。大家就一直讓 Command Line 維持 Run Server 的狀態,並且開啟瀏覽器至 http://127.0.0.1:8000/ ,然後想要看到最新的 index.html 就 refresh 一下就可以了。
4. 加入 <head>
在 <head> 裡面,我們會做以下的事情
命名標題(title),title 就是在瀏覽器最上面每個分頁的名字。
引入會使用到的 css 套件,這裡我們有使用到前端框架 bootstrap 的遠端 CSS。
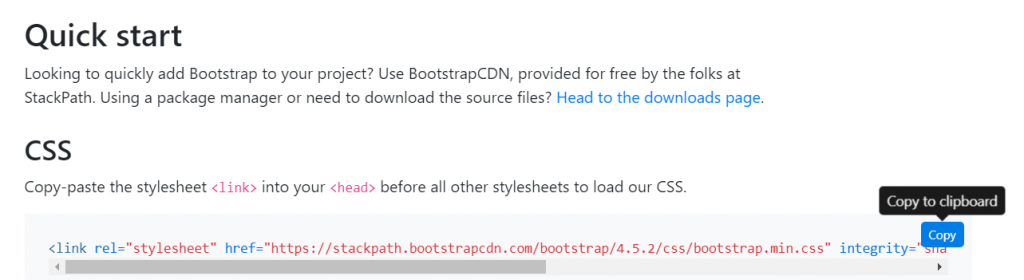
大家可以點此,在最上面就會看到如同下面的畫面,複製該
<link>tag 並貼進 head 裡面。有了 CSS 的幫助下,大家可以發現頁面呈現變得相對美觀

<head> <title>DI 解夢網</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous"> </head>
待會我們將<body>的第一個part 完成之後就可以看到目前的WebPage呈現
5. 加入 <body>
接下來我們進入 body 的部分, body 負責的是主要Web網頁元素畫面上的呈現,以及最後在 </body>前還有引入 JavaScript 的 link,讓待會的點擊按鈕會觸發一些事件。
<body><div ... for="PART_01">
請大家編輯 index.html 並將下面的部分放入 PART_01 的 <div> 內。
<div class="container" for="PART_01"> <h1 class=title>DI 解夢網</h1> <p>在這個小段落裡面,點選 button 後將可以觸發 JavaScript 做到一些事情,至於做到什麼事情就全看 JavaScript 如何設計了。</p> <button id="abutton">點看看我這個 button 看看會發生什麼事情</button> </div>
內容解釋
<div>div 在這邊主要扮演了不同功能之間的容器,我們會將一個完整的功能放在同一個 div 裡面。
可以注意到 div 還具有
class這個 attribute,這個 div 它的 classname 是 container,這與 CSS 選擇器相關,在我們引入的 bootstrap CSS當中,就有規範 classname 是 container 這個名字的網頁元素外觀。<h1>這裡一樣有看到 class name 是 title,同樣 bootstrap CSS 也有規範 classname 是 tilte 的網頁元素外觀。
基本上在入門階段有使用到 bootstrap CSS 的話都會讓網頁看起來更有設計感一些。
<p>在這裡稍微解釋在這個 PART 裡面我們想要達成的目標。
<button>在這裡觸發 JavaScript 的點擊事件。
6. 加入 <script>
大家應該有注意到,在index.html的這一行裡面,我們引入了 .js 檔案,我們其實還沒有這個檔案,所以現在就來建立吧。
<script type="text/javascript" src="/static/main.js"></script>
請在 DI_project/frontend/ 目錄下,新增一個 static/ 目錄, Django 會在此 static 目錄底下找到 .js 檔。
在 static/ 目錄下新增 main.js (也就是在上面那行程式碼 src 的部分到看到的檔案名稱)
在 main.js 裡面加入以下內容
var button = document.getElementById("abutton");
button.addEventListener("click", function(){
alert("This is what will happen after clicking!")
})內容解釋
在這邊,我們使用了 JavaScript 的語法宣告一個 button 變數,並且利用 document.getElementById() 的方法取得 index.html 裡面 id 是 "abutton" 的按鈕。
接著,我們知道這個按鈕的任務就是要去監聽點擊事件,所以使用了button內建的方法(addEventListener)加入了click事件。而後面的 function(){...},則描述了偵測到 click 之後會做的動作。在這邊的動作是簡單跳出一個 alert。
階段性成果
確認 index.html 有加入了上方的
<div>PART_01 的內容確認 main.js 有存在於以下路徑: DI_project/frontend/static/main.js
確認有在 index.html 下方引入 main.js (i.e.
<script type="text/javascript" src="/static/main.js"></script>)都沒問題之後,至 http://127.0.0.1:8000/ 點擊該 button,就可以看到以下內容了

7. 補齊 HTML
<body><div ... for="PART_02">
將以下的內容補進,對應的<div ... for="PART_02">裡面。
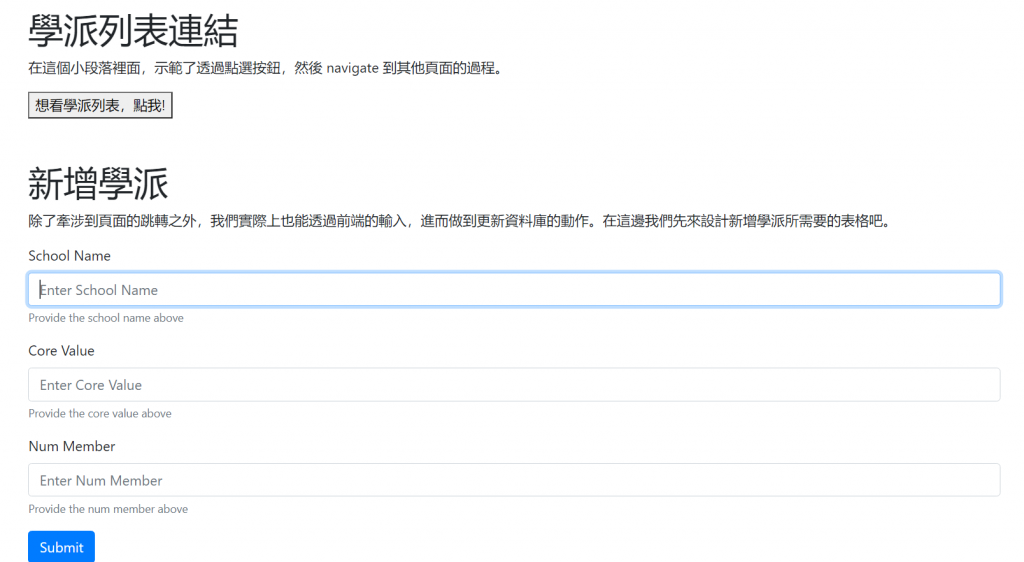
<div class="container" for="PART_02"> <h1 class="title">學派列表連結</h1> <p>在這個小段落裡面,示範了透過點選按鈕,然後 navigate 到其他頁面的過程。</p> <button id="show_school_btn">想看學派列表,點我!</button> <div id="school_list_result"></div> </div>
<body><div ... for="PART_03">
將以下的內容補進,對應的<div ... for="PART_03">裡面。
<div class="container" for="PART_03"> <h1 class="title">新增學派</h1> <p>除了牽涉到頁面的跳轉之外,我們實際上也能透過前端的輸入,進而做到更新資料庫的動作。在這邊我們先來設計新增學派所需要的表格吧。</p> <form> <div class="form-group"> <label for="exampleInputSchoolName">School Name</label> <input class="form-control" id="exampleSchoolName" aria-describedby="emailHelp" placeholder="Enter School Name"> <small id="schoolNameHelp" class="form-text text-muted">Provide the school name above</small> </div> <div class="form-group"> <label for="exampleInputCoreValue">Core Value</label> <input class="form-control" id="exampleCoreValue" placeholder="Enter Core Value"> <small id="coreValueHelp" class="form-text text-muted">Provide the core value above</small> </div> <div class="form-group"> <label for="exampleInputPassword1">Num Member</label> <input class="form-control" id="exampleNumMember" placeholder="Enter Num Member"> <small id="numMemberHelp" class="form-text text-muted">Provide the num member above</small> </div> <button type="submit" class="btn btn-primary" id="submit_button">Submit</button> </form> </div>
這裡我們先把明天會用到的表單做出來,假設我們要新建一個學派的話,那就會需要 school_name, core_value, num_member 這三個參數。所以一共就會有三個文字輸入的格子(textbox),和一個專門用來觸發新增學派的按鈕。
我參考了 bootstrap 上表格(form)的模板,並稍微修改下就變成以下的樣子了。
**雖然目前的網頁都還沒有什麼實質上的功能,但是當我們把上面兩個 PART 的 html 加入之後,我們的 index.html 也有變得更豐富一些,大家不妨到 http://127.0.0.1:8000/ 看看目前的成果。**下圖為新增兩個part後,index.html的樣子。

補齊 JavaScript
在這邊,針對 index.html 在 <div ... for="PART02"> 的click事件,我們希望點擊按鈕之後網頁會自動跳轉至新的頁面。所以打開 frontend/static/main.js 並將以下內容加入其中:
var button2 = document.getElementById("show_school_btn");
button2.addEventListener("click", function(){
window.location.href="http://127.0.0.1:8000/demo_app/school_list";
})內容解釋
在這邊使用到的技巧和第一顆 button 大同小異,一樣是先透過 getElementById()的方式取得目標button (i.e id = show_school_btn 的按鈕),然後才去做監聽到click事件後該做的事情,在這邊就單純地拿我們之前開發的 demo_app/school_list 作為目標跳轉頁面。
邁向 AI 解夢大師 - 第十二天
截至目前,我們已經開發了兩個PART,大家可以到http://127.0.0.1:8000/ 點看看。 同時,也可以在操作的過程中,回頭想想今天走過的這些內容是不是自己都可以接受。在明天,我們會進一步完善html 第三個 part form的應用,目標是利用這個 form,搭配 AJAX 的技巧,在資料庫多新增一筆學派資料。
目前規劃在這一兩天,特別去提到前端表格的呈現、按鈕的機制、以及明天會提到的 AJAX,是因為想要先讓大家習慣從前端到後端整個的邏輯。更具體一些就是我們在未來會設計的語言解夢模型APP中,實際上,當使用者就會輸入自己的做夢內容,然後點選送出按鈕,其實就是透過 AJAX 的機制將做夢內容送進後端做處理,然後才回傳出相對應的解夢訊息。
參考連結
想更深入認識 AI . FREE Team?
自由團隊 官方網站:https://aifreeblog.herokuapp.com/
自由團隊 Github:https://github.com/AI-FREE-Team/
自由團隊 粉絲專頁:https://www.facebook.com/AI.Free.Team/
自由團隊 IG:https://www.instagram.com/aifreeteam/
自由團隊 Youtube:https://www.youtube.com/channel/UCjw6Kuw3kwM_il39NTBJVTg/
文章同步發布於:第十二屆 IT 挑戰賽部落格